目次
1.はじめに
2. pygwalkerのインストールとセットアップ
3. 基本の操作
4. 基本的なチャートを作成する
5. まとめ
1. はじめに
本ブログの目的
このブログでは、Pygwalkerライブラリを使用して、Jupyter Notebook上でのデータ可視化をUIベースで行ってみます。
pygwalkerとは
pygwalkerは、pandasのデータフレームをTableauスタイルのUIに変換することで、データ分析とデータ可視化をマウス操作で簡単に行うことができます。
2. pygwalkerのインストールとセットアップ
必要な環境や依存関係
今回は以下の環境で実行しています。
- OS: Mac OS Ventura 13.5.1
- Python: 3.10.6
- ライブラリ:
インストール手順
pygwalkerをインストールします。
■python
pip install pygwalker
また、jupyter notebookを使用するため、これもインストールします。
■python
pip install notebook
3. 基本の操作
データを読み込む
ライブラリの読み込みと、データの準備を行います。
ここでは、サンプルデータとして、タイタニックのデータセットを使用します。
■python
import pandas as pd import pygwalker as pyg
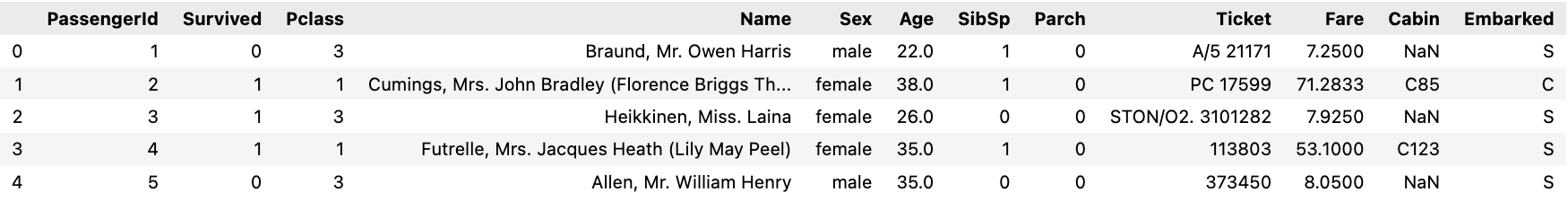
データを読み込んで、表示してみます。
■python
df = pd.read_csv('../data/titanic.csv')
df.head()

pygwalkerのUIを起動する
pyg.walkを実行すると、pygwalkerのUIが起動します。pygwalkerのUIには、「Data」と「Visualization」の2つのタブが存在します。
■python
walker = pyg.walk(df, spec='config.json', use_preview=True)

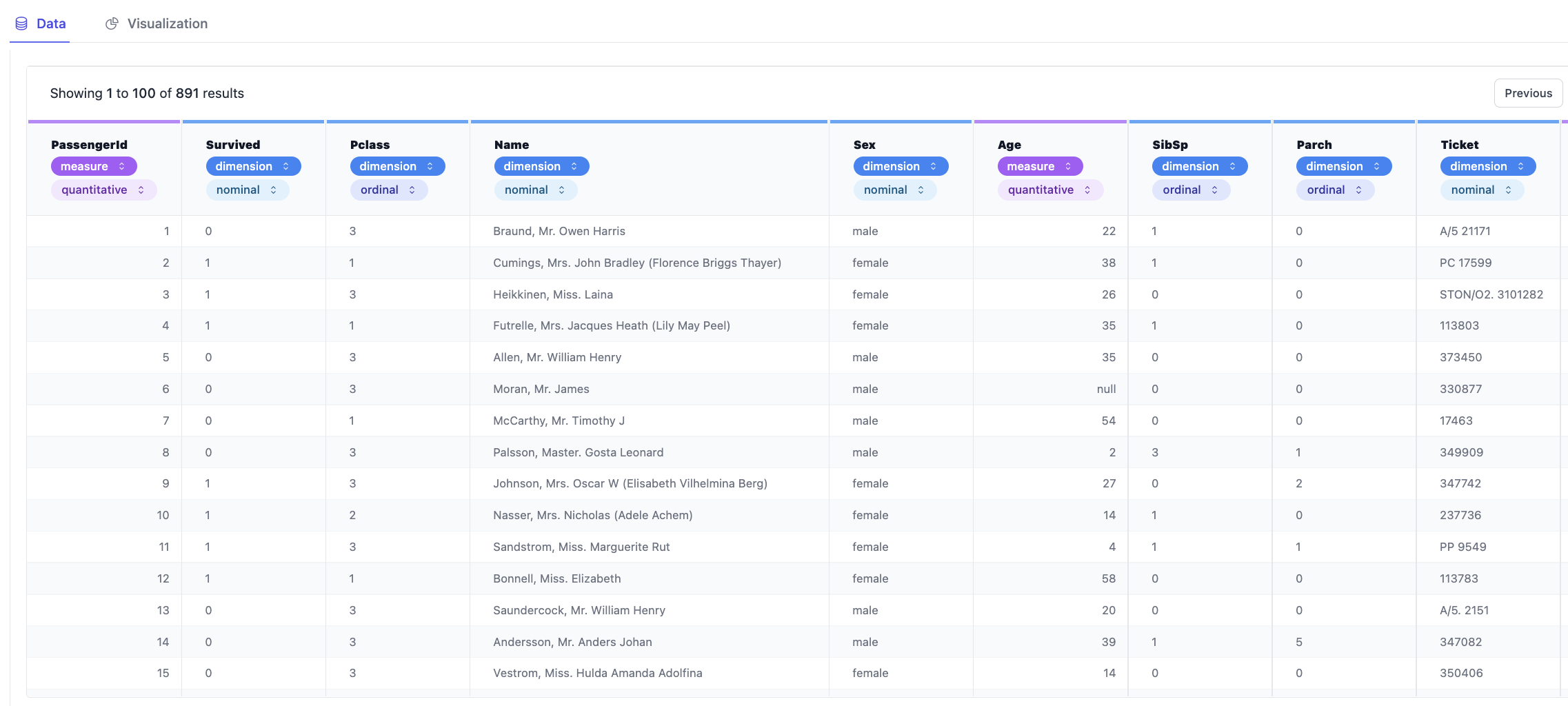
Dataタブ
Dataタブをクリックすると、読み込んだデータフレームの中身が表示されます。

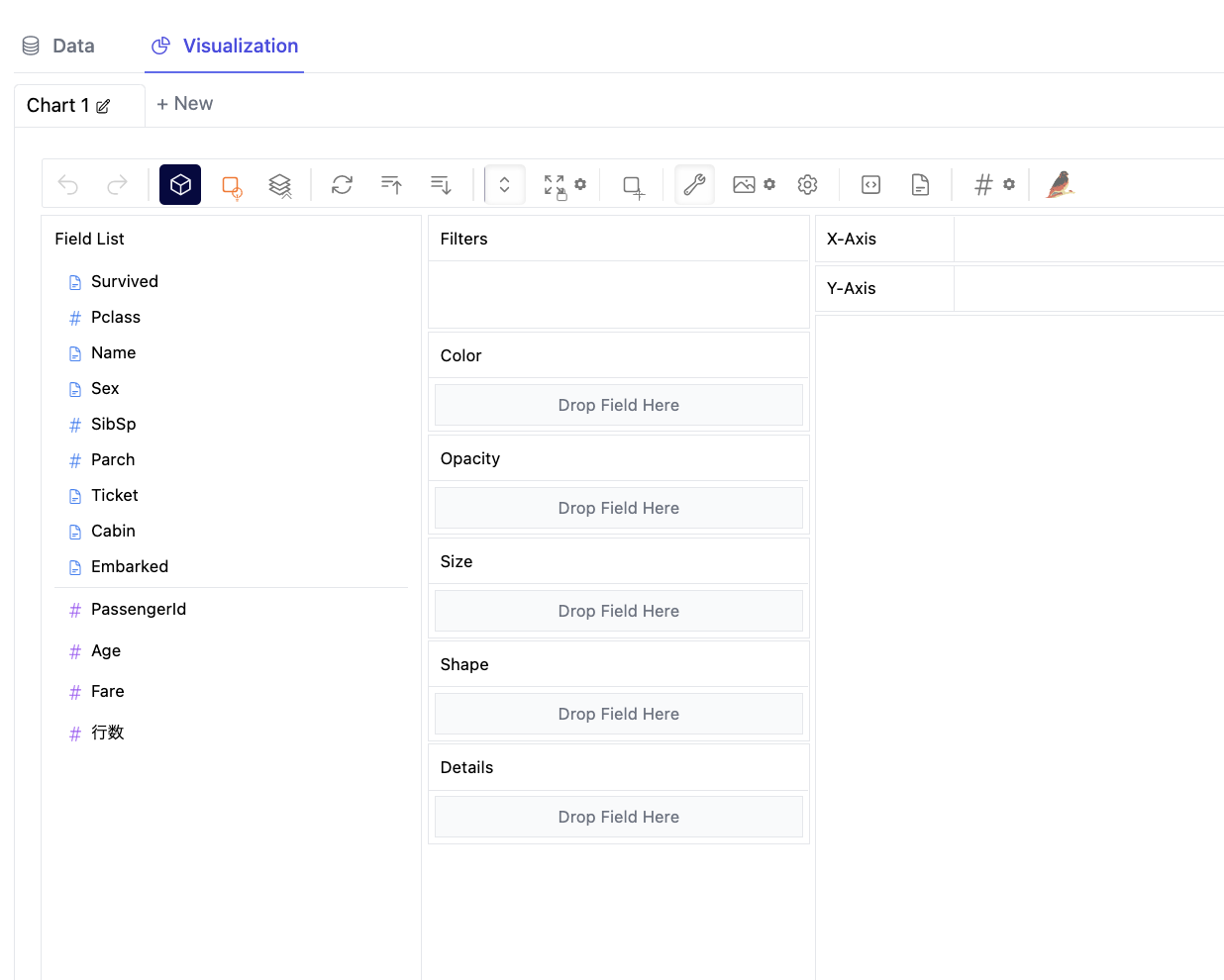
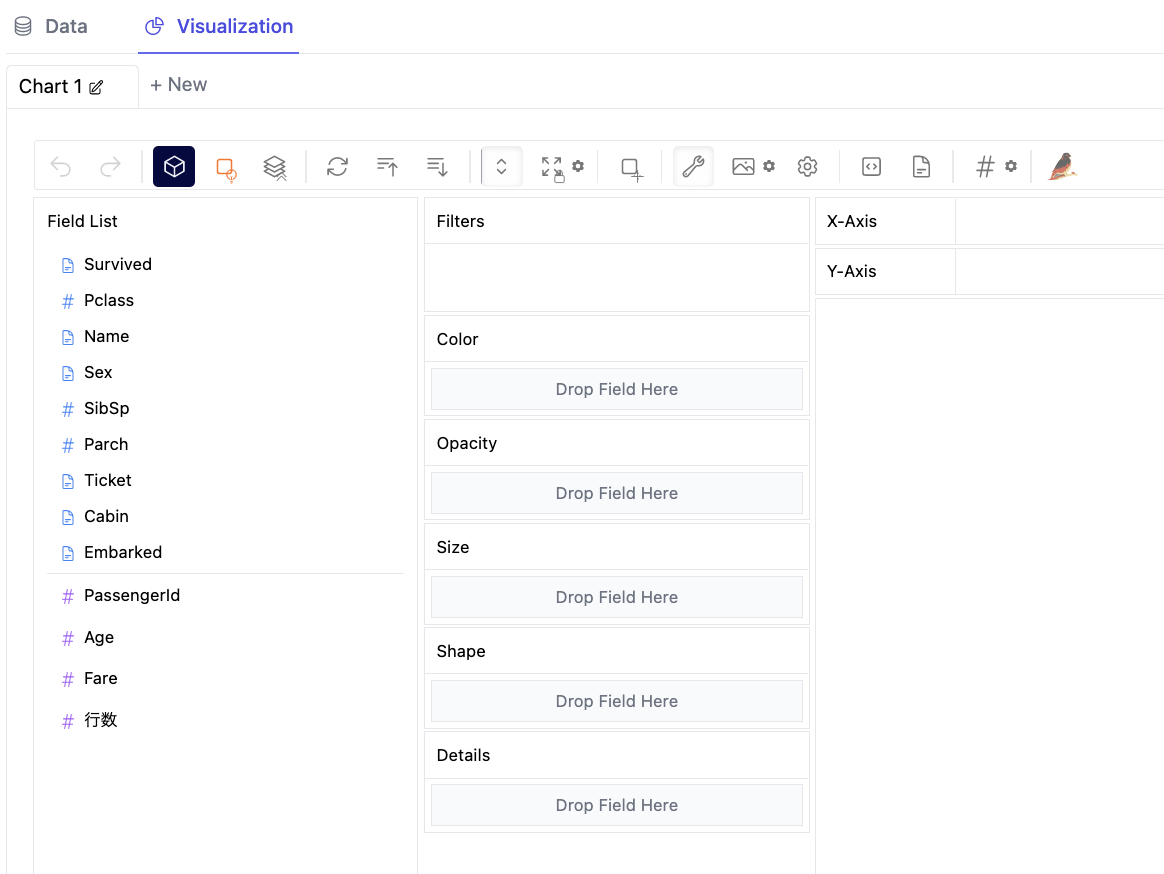
Visualization タブ
Visualizationタブをクリックすると、グラフ作成のためのUI画面が表示されます。

4. 基本的なチャートを作成する
UIのX-Axis・Y-Axisに、データフレームの列を追加することで、データを可視化することができます。
ここでは、X軸を「生存フラグ」(‘0’なら死亡、’1’なら生存)、Y軸を「年齢」とした箱ひげ図を表示してみましょう。
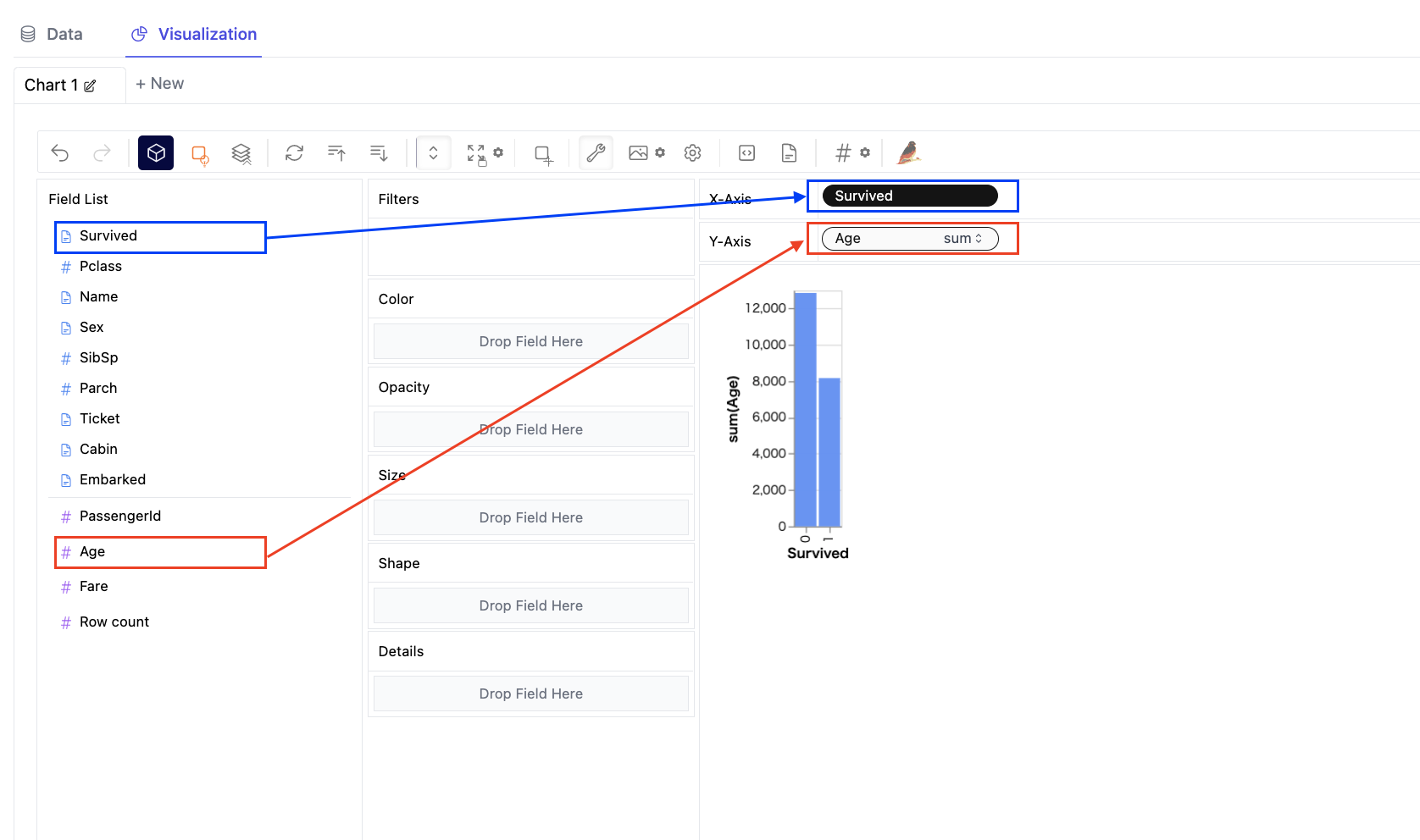
表示するカラムを指定する
X-Axisに「生存フラグ」を表すSurviveを、Y-Axisに「年齢」を表すAgeをドラッグして配置します。

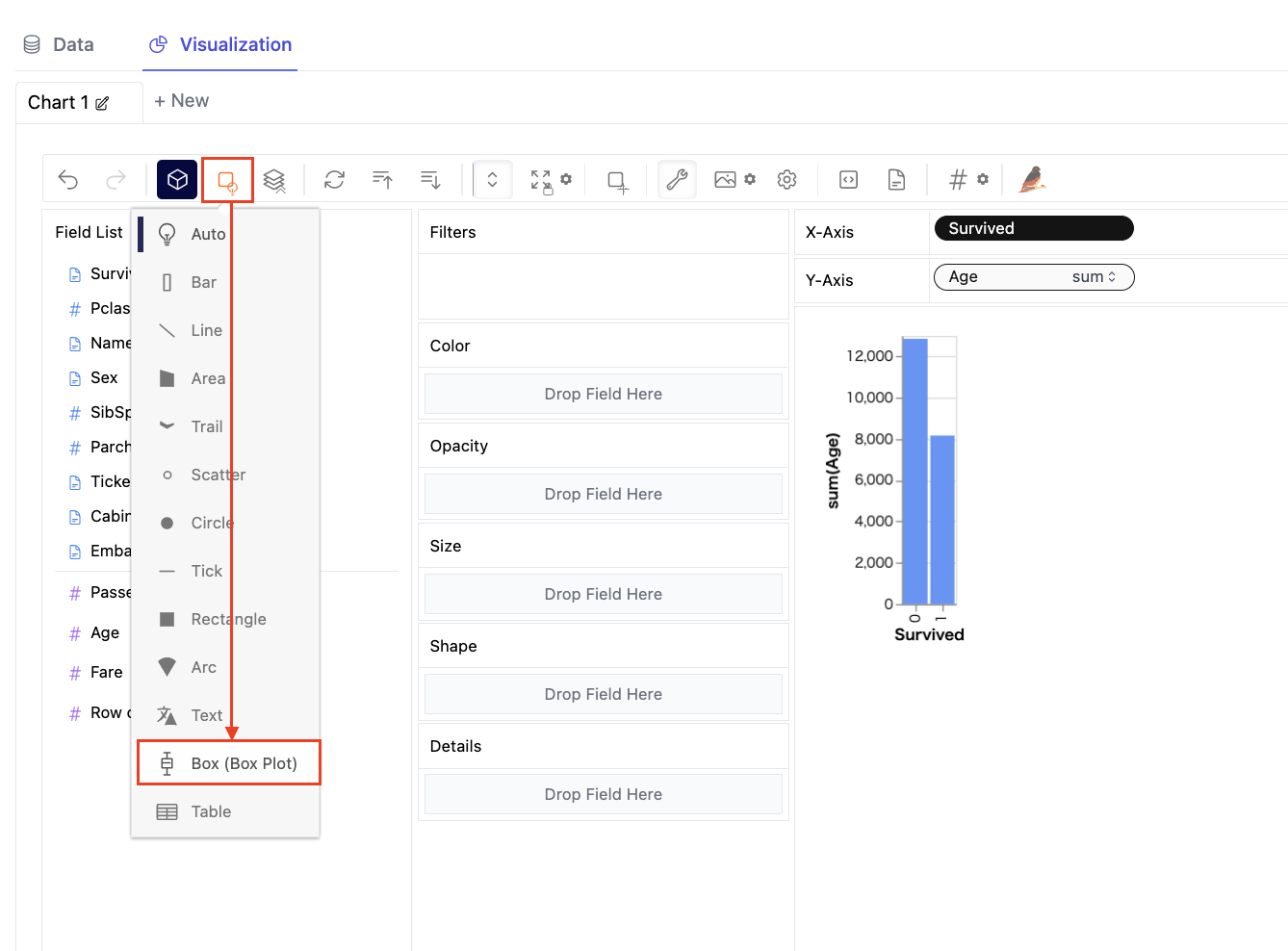
グラフの形式を指定する
グラフの形式は、メニューバーの左から4つ目のアイコンである「Mark type」から指定できます。

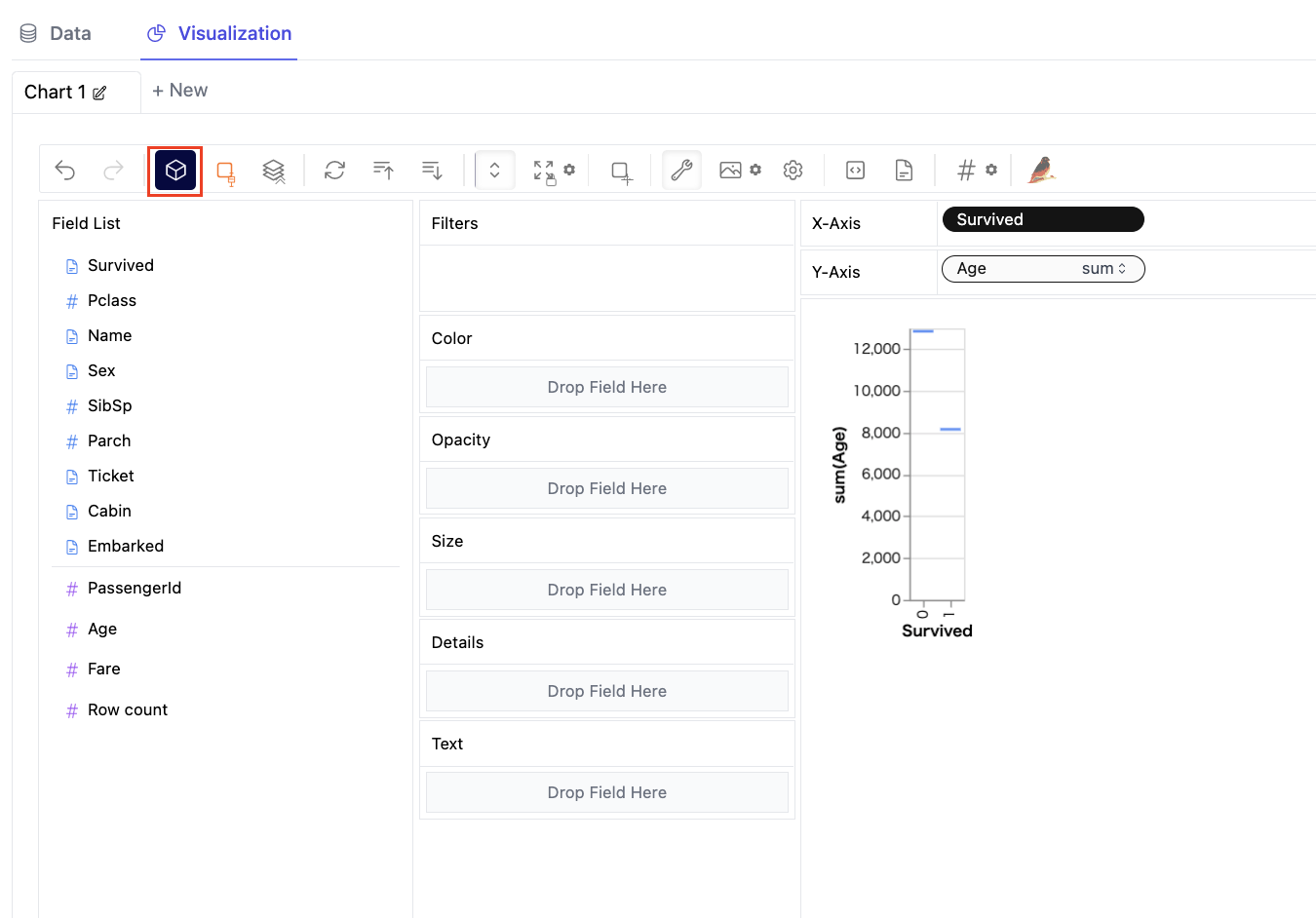
非集計のデータを表示するように指定する
箱ひげ図の場合は、データの分布を表示するため、データを非集計のまま表示する必要があります。
メニューバーの左から3つ目のアイコンである「Aggregation」で、データの集計/非集計を指定できます。

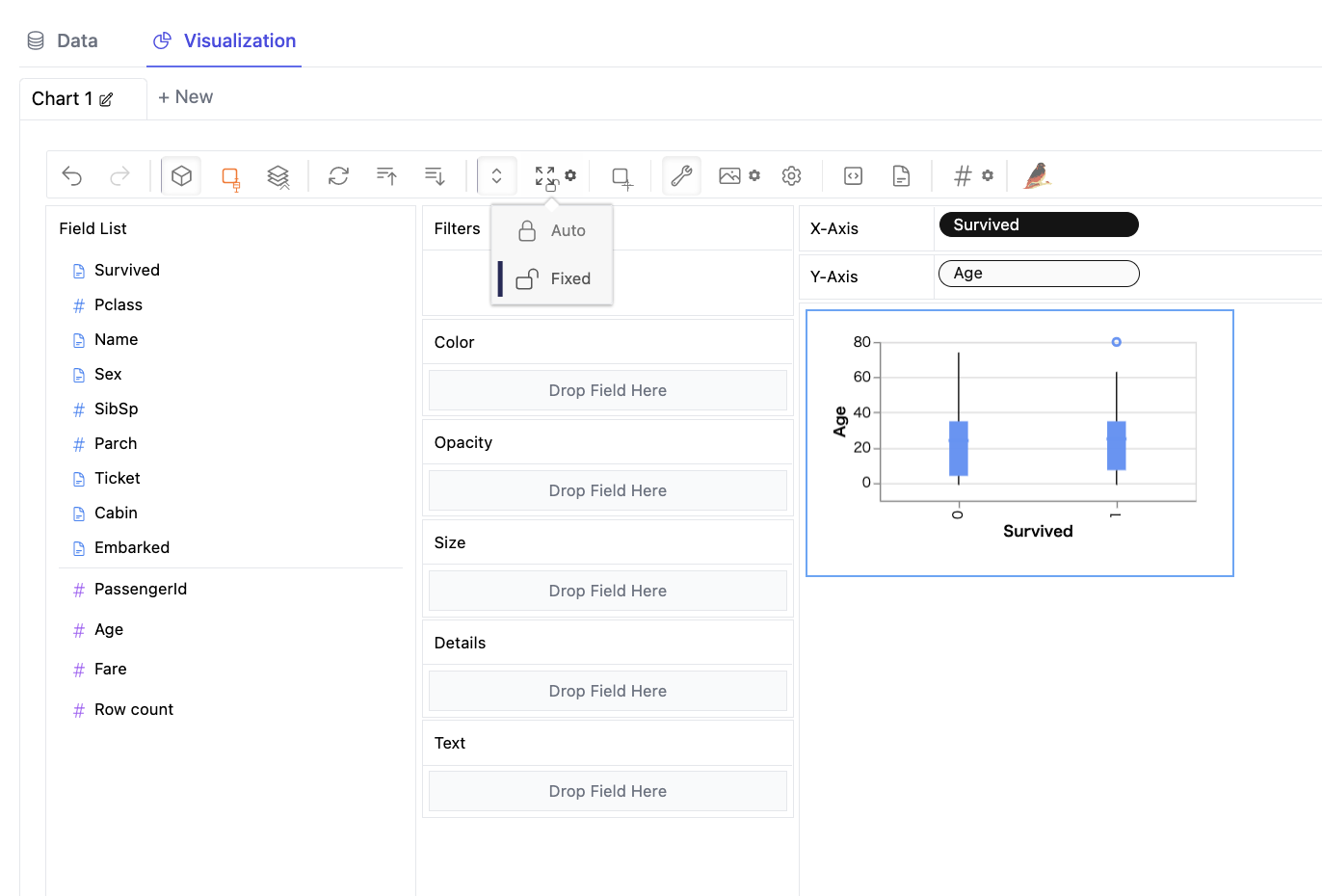
グラフをリサイズする
グラフをリサイズします。グラフの右下の角をドラッグするか、メニューバーの左から10番目のアイコンである「Layout Mode」をfixedに設定することによって、修正することができます。

5. まとめ
pygwalkerを使用することで、マウスドラッグでデータの可視化を行うことができました。
BIツールのような画面でデータフレームを操作できるため、TableauやPower BIなどのBIツールの扱いに慣れている人は、分析操作を簡単に行うことが出来ます。
ただし、用意されているグラフの種類は少ないため、用途はベーシックな可視化に限られるという印象を持ちました。
発展的なグラフは用意されていないため、そういったグラフは、まだpythonで自分で書く必要があります。

